工具介绍、新建项目及插件配置
相信你已经做好了准备(一台折腾得起的电脑和一颗肯行动的心)。
正所谓工欲善其事,必先利其器,我们要开发微信小程序和 APP,有两个工具是必不可少的:
- 微信开发者工具
- HbuilderX
微信开发者工具
我们要做的应用需要编译成小程序,因此也要下载微信开发者工具进行编译预览效果。
找到对应版本,下载安装,完成打开。
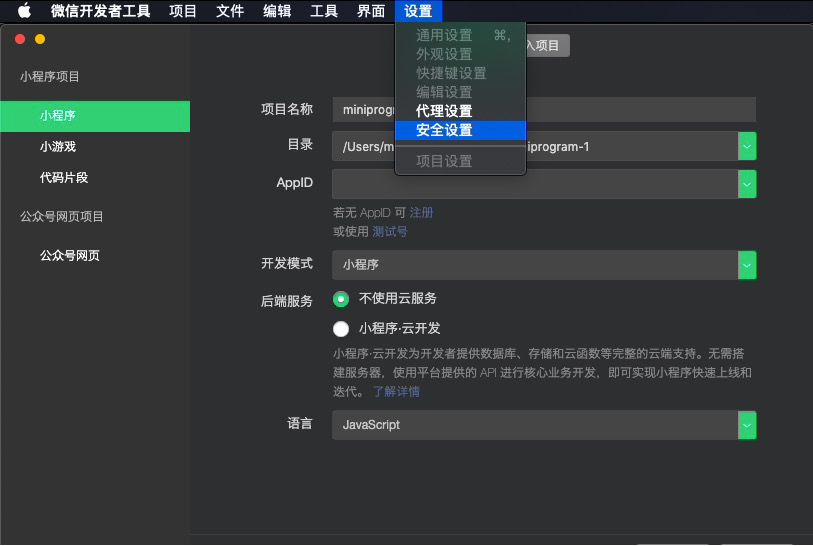
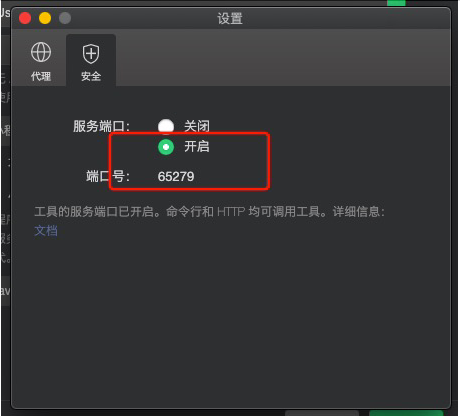
要先做个配置,找到菜单 【设置】 >> 【安全设置】,该配置可以使 Uniapp 使用命令行调用微信开发者工具,实现项目的预览与热更新。

把服务端口选择开启即可

如果不开启,接下来的调试会报以下错

HbuilderX
打开 HbuilderX 官方网站,使用 Uniapp 框架开发项目搭配官方的编辑器 HBuilderX 开发,编辑器集成了 node,添加了很多底层配置。无需复杂的安装,开箱即用并且搭配了可视化界面,可以轻松编辑。

选择 App 开发版本(App 开发版已集成相关插件、开箱即用),下载成功后直接解压:

安装找到这个图标打开,基本上可以达到秒开。

修改主题 【工具】>>【主题】>>【雅蓝】,即可看到熟悉的 IDE 的界面。

如果你熟悉了其他的开发工具,完全可以无缝衔接过来,因为可以快捷键切换,还是同样的配方,熟悉的味道,不用再次学习。
打开编译器,空白区域有快捷键方案设置,点击选择即可。

新建项目
【选择新建项目】 >> 【uni-app】 >> 【默认模板】 >> 【创建】
选择 uni-app(U) 创建项目是为了开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序。

一秒即可创建成功

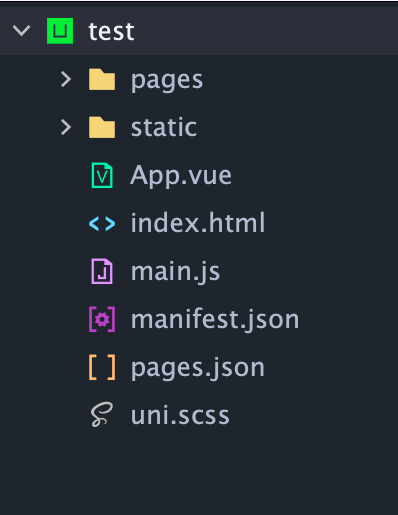
项目目录结构:
- pages 业务页面文件存放的目录
- static 静态文件目录(images 之类)
- App.vue App 全局应用配置
- main.js 初始化入口文件
- manifest.json 多端配置信息
- pages.json 配置页面路由、导航等信息,类似原生小程序的 app.json
插件配置
选择菜单 【工具】 >> 【插件安装】

建议安装这些:
- NPM
- 内置浏览器
- 内置终端
- App 真机运行
- uni-app 编译
- Git 插件
- js-beautify
- prettier
- htmlhint
- stylelint
- eslint-plugin-vue
- eslint-js
- js 压缩
- css 压缩
- scss/sass 编译
- es6 编译
其余根据自己需要安装。
运行 Uniapp 项目
上面的配置插件完成之后,就可以运行一下刚才的项目了,运行 Uniapp 项目主要有 3 种方式:
- 浏览器
- 小程序
- 手机 App
这里简单说一下浏览器预览。
HBuilder 可能检测不到的浏览器所在位置,所有的运行配置都需要对应上你在本机安装的浏览器的安装路径才能进行命令行启动预览。小程序,手机的运行配置一致。
选择菜单【工具】>>【设置】>>【运行配置】

完成 Chrome 等浏览器运行配置,操作 【运行】>>【运行到浏览器】>>【Chrome】,HBuilder 会在底部开启终端,实行项目更新与热编译的检测:

FAQ
官方文档更像一份新华字典,大而全,可以反复查阅,我们的文档像一份干货小结,来源于项目用于项目。
小结
磨刀不误砍柴工,只有刀磨锋利,接下来才会更顺手。



